Context
A context is a web page. We didn't called web page because it seemed too simple for such a marvellous creature, but is nothing more than a web page. Anyway, as to continue making things complicated where they should be easy, we will call this web page a context.
Construction
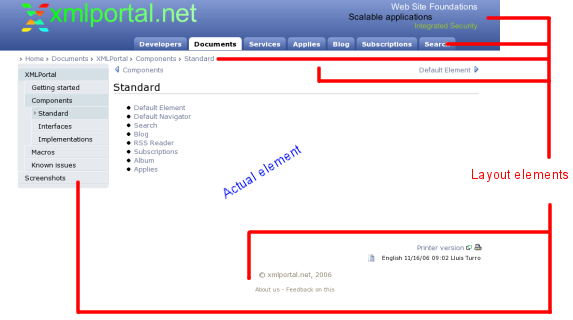
Context builds up with two different kinds of elements. The actual elements and the layout elements. Despite their names, they respond to a very usual situation. You know how your site should look and don't want to repeat the design for each page. These elements are the layout elements. They are defined at top level, in site's home, and inherited for lower levels.

The image shows what the layout elements are, surrounding the actual content, which is not more than the actual element mentioned above.
By default, the actual element is HTML content, text, written with the special Elephant syntax.
Pages
Elephant sites allow creating as many contexts as you might require, remember a context is equivalent to a page. There is no other limit than the available space and your imagination. Creating pages involve thinking where you want to contruct them. To understand this you might think of your site as a tree. The trunk is the home page. First branches will be home its children and so on. Your tree can have many branches, Elephant will take care to make easy the navigation among them.
| English | 06/08/11 17:54 | Lluís Turró Cutiller |