Content
Elephant provides a DefaultElement with edition capabilities. The editor uses the Wiki syntax
to ensure a correct HTML result. Also, the wiki syntax, used as is with no classes and styles, is compliant with the email templates. Write once, use everywhere.
The elements at play
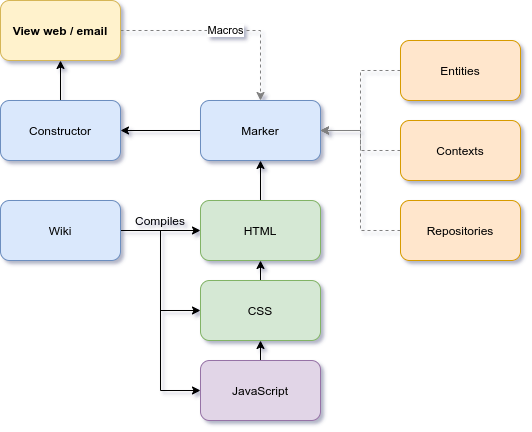
This graphic shows the elements that provide content for a web page or an email. By changing the templates root, the marker will generate different layouts. The wiki syntax ensures that the content fits into these templates.

See a complete reference of the available Macros
Templates' root
As noticed above, email templates are not the same than web templates. The main reason is because for web templates we have a complete framework whereas email templates have only a subset. Email clients, or readers, limit the number of CSS and JavaScript features available, making emails a complete different world.
To understand how Elephant deals with those differences, see the button template for an email and for the web.
Email button
<table border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" bgcolor="${bgcolor}" style="-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;"> <a href="${link}" style="padding:10px 20px;display:block;text-decoration:none;border:0;font-weight:bold;font-size:15px;color:${color};background:${bgcolor};border:1px solid ${bgcolor};-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;line-height:17px;" class="button_link"> ${text} </a> </td> </tr> </table>
Web button
<a href="${link}" class="ui primary button"> ${text} </a>
| English | 11/02/20 10:19 | Lluís Turró Cutiller |