
TinkerPop is an Apache project that provides the Gremlin Query Language, a beautiful piece of art. An easy way to have fun, while getting results from a graph. TinkerGraph and Gremlin Console are also part of TinkerPop.
Elephant provides a GraphML from all entities, generated with TinkerGraph. This documentation will help you get started with the Gremlin Console, and will provide some examples to use in your own data.
Getting the entity.graphml file
Go to your User area, click on Reports, and select Entities GraphML. This will generate an email, with the entity.graphml file.
Installing the Gremlin Console

Gremlin Console is an amazing tool that will allow you to explore your Elephant Entities like you never before thought possible.
The easiest way to install the console is using a Docker container. But you may find a more suitable way in their web page.
Running the console
Before running the console, you need to mount the folder where you will copy the GraphML file. In the example, the folder is located at
and we want it as /tinker inside the console.
docker run -it --rm -v ~/Public/tinker:/tinker tinkerpop/gremlin-consoleThis will create the standard welcome into your Gremlin console.
Nov 06, 2024 2:16:21 PM java.util.prefs.FileSystemPreferences$1 run INFO: Created user preferences directory. \,,,/ (o o) -----oOOo-(3)-oOOo----- plugin activated: tinkerpop.server plugin activated: tinkerpop.utilities plugin activated: tinkerpop.tinkergraph gremlin>Now, create the graph, the traversal and load the file, in the example
entity.graphml.
gremlin> graph = TinkerGraph.open() ==>tinkergraph[vertices:0 edges:0] gremlin> graph.io(graphml()).readGraph('/tinker/entity.graphml') gremlin> g = traversal().withEmbedded(graph) ==>graphtraversalsource[tinkergraph[vertices:486 edges:850], standard]
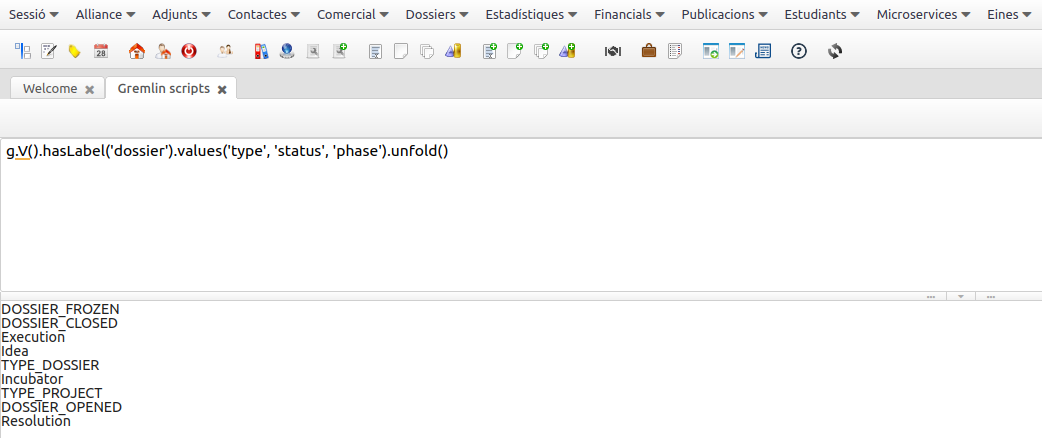
Using a Groovy script
You can also save the commands in a.groovy file, and load it with the :load command.
entity.groovy file
graph = TinkerGraph.open()
graph.io(graphml()).readGraph('/tinker/entity.graphml')
g = traversal().withEmbedded(graph)
Loading the Groovy script
gremlin> :load /tinker/entity.groovyNow you're ready to start running queries